Se si possiede o gestisce un sito di eCommerce e non si testano e modificano costantemente le sue pagine, il rischio è di perdere delle potenziali vendite. Questa affermazione è ormai un luogo comune, ma forse non è sufficientemente messa in atto.
Per questo ci sembra particolarmente interessante vedere l’esperienza concreta di chi ha deciso di prendere l’invito sul serio. A Hume, un rivenditore di abbigliamento country (dallo stile decisamente britannico), ha condotto degli A/B test sulle sue pagine prodotto con risultati molto soddisfacenti e ha reso pubbliche le sue pratiche.
Il retailer aveva già assunto consapevolezza dei benefici del testing nel 2012, quando aveva ridisegnato lo schermo di login per il checkout e aveva migliorato il processo di inserimento dei dati di fatturazione. Secondo James Abbott, responsabile della strategia digitale e dell’ottimizzazione, i risultati erano stati impressionanti. Abbott ha affermato che il test era stato davvero sorprendente:
In base a tutte le guide sulle best practice sapevamo che configurare un guest checkout avrebbe fatto crescere i livelli di completamento del checkout stesso e delle conversioni, ma non ci saremmo mai aspettati una crescita di oltre il 32%.
Ma l’azienda non si è fermata qui e ha condotto una serie di test sulle pagine prodotto e categorie per vedere dove avrebbe potuto operare ulteriori miglioramenti. Secondo Abbott tutto questo si è tradotto in una crescita del fatturato.
La realizzazione di test e di modifiche è proseguita per tre anni, nel corso dei quali A Hume ha quasi raddoppiato il suo tasso di conversione.
Secondo Abbott, inoltre, anche i risultati negativi a un test possono rivelarsi qualcosa di buono nel lungo periodo. Gli esiti negativi, infatti, confermano che si sta facendo la cosa giusta:
imparammo la lezione nel 2013, quando tentammo di integrare per la prima volta PayPal Express. Avevamo tre call-to-action e ne aggiungemmo una quarta nel medesimo stile. Il feed-back iniziale sulla carta era stato positivo e così mettemmo in campo un test. L’abbandono del carrello crebbe del 20%. Per fortuna si trattava di un test…
Vediamo dunque 3 test di successo condotti da A Hume a partire dallo scorso anno.
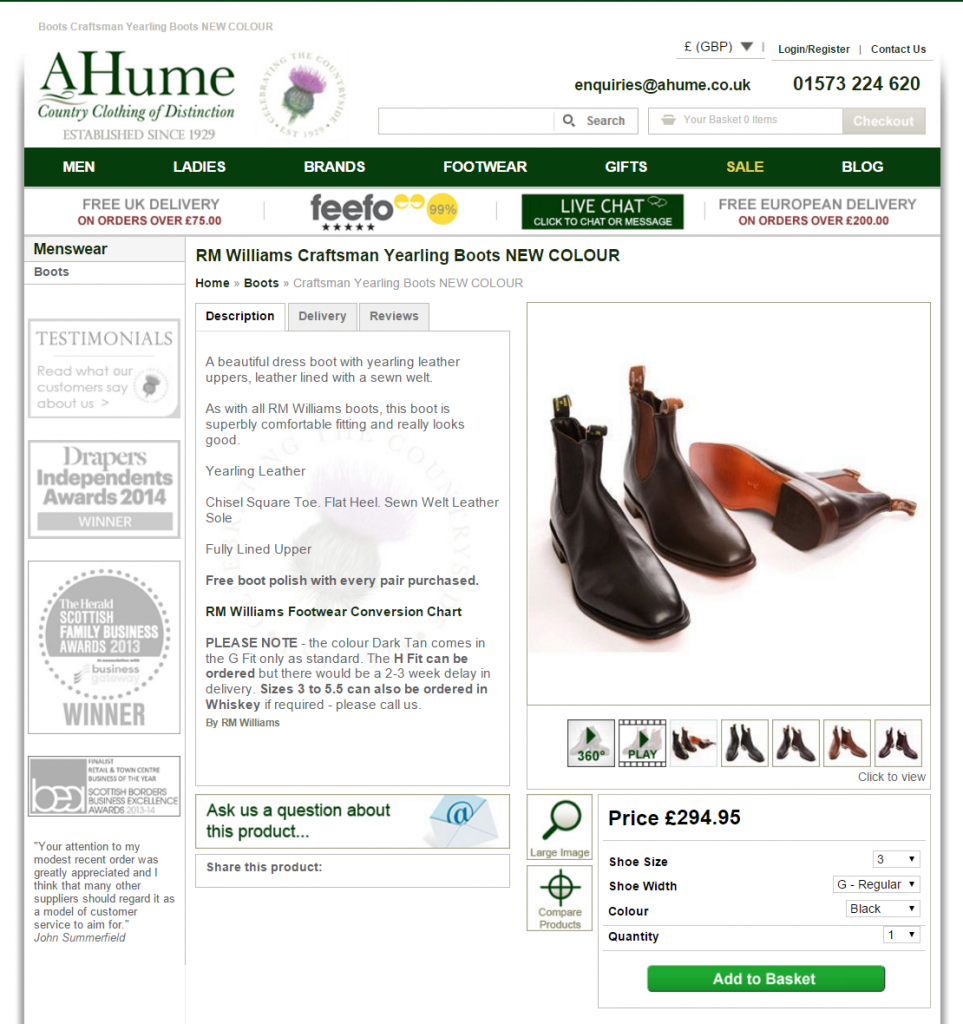
Test 1: Variazione della pagina prodotto (luglio 2014)
Il primo test ruotava attorno alle immagini della pagina prodotto. A Hume voleva testare lo spostamento delle immagini a sinistra e poi lo spostamento più in alto sulla pagina degli elementi relativi a:
- processo di selezione;
- call-to-action;
- messaggistica.
A Hume voleva migliorare la user experience (UX) della pagina facendo sì che le immagini fossero l’elemento trainante, e rendendo la call-to-action più visibile sui monitor a schermo intero e sui tablet.
Di seguito si può vedere l’originaria pagina di controllo e la versione aggiornata.
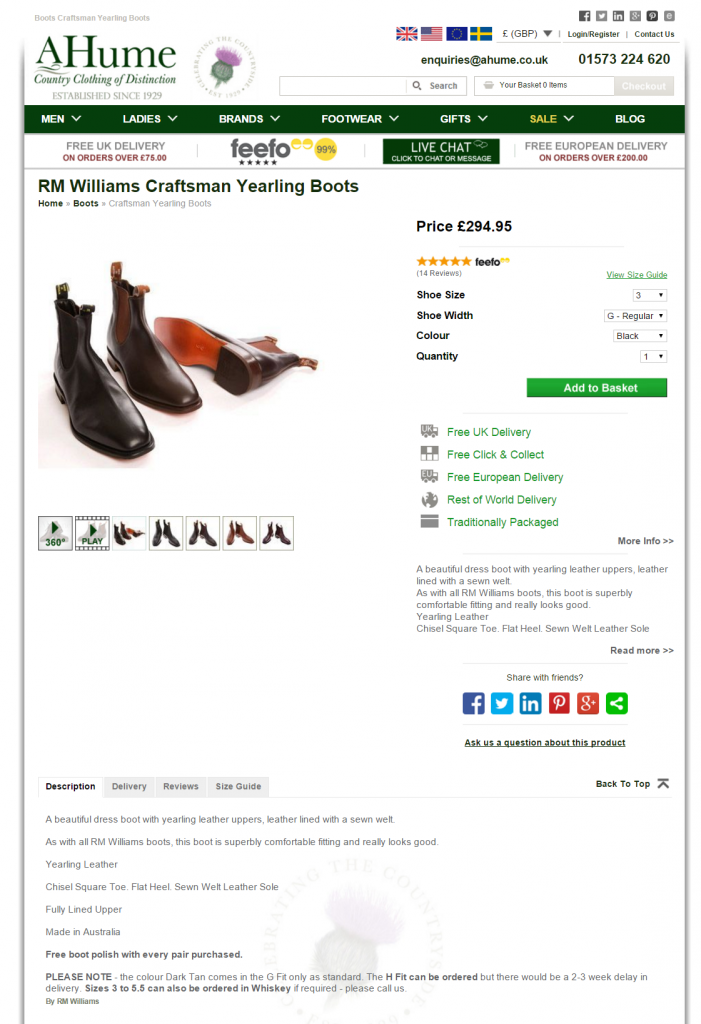
La pagina originaria

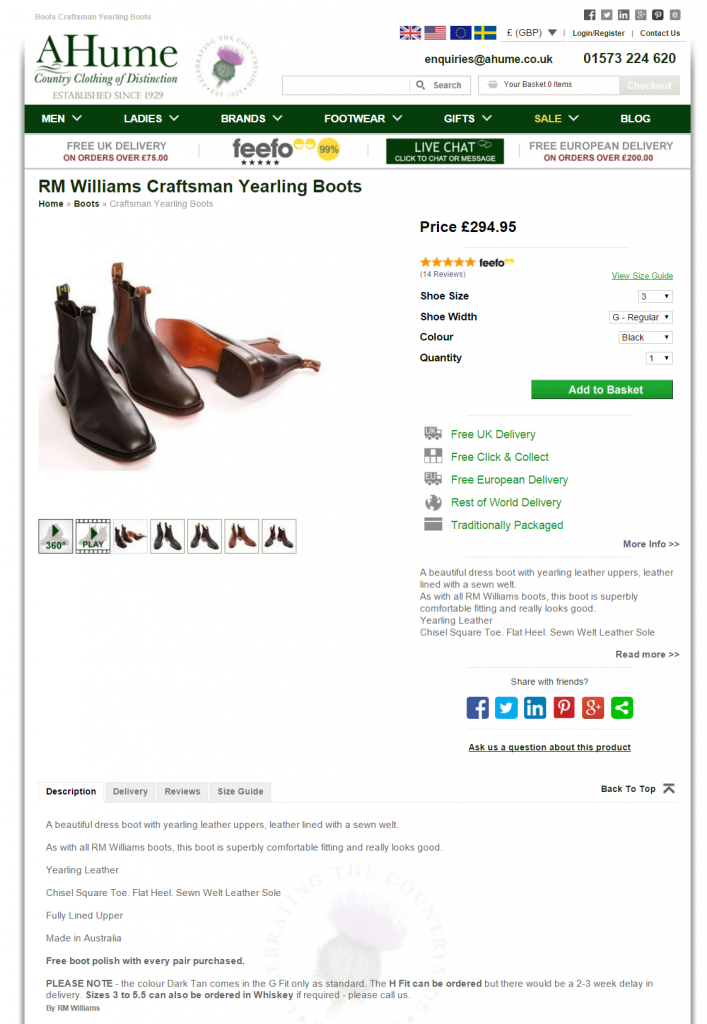
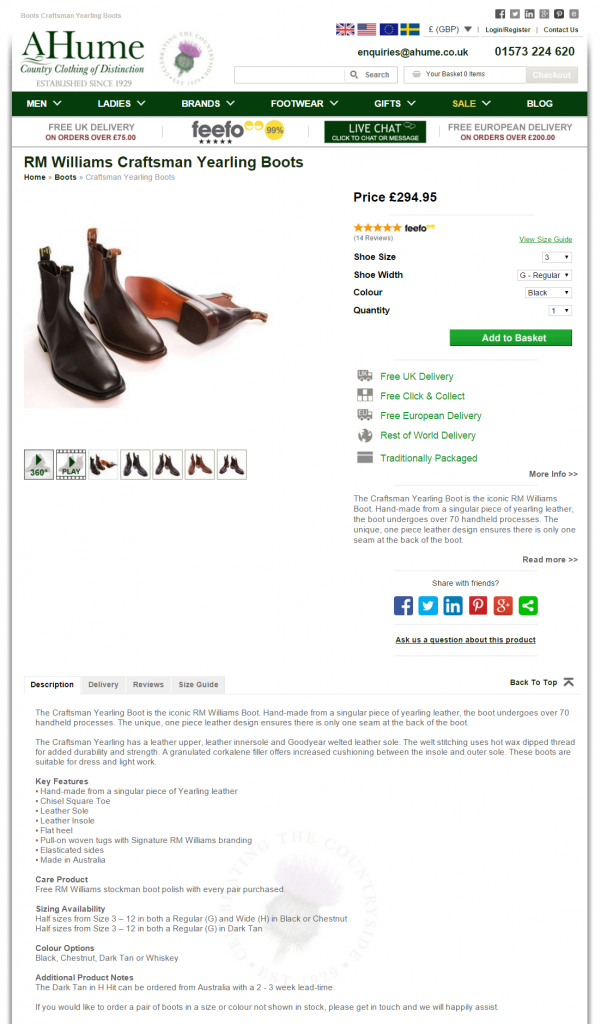
La pagina di test aggiornata

I risultati
Il valore del carrello è cresciuto del 27.65%.
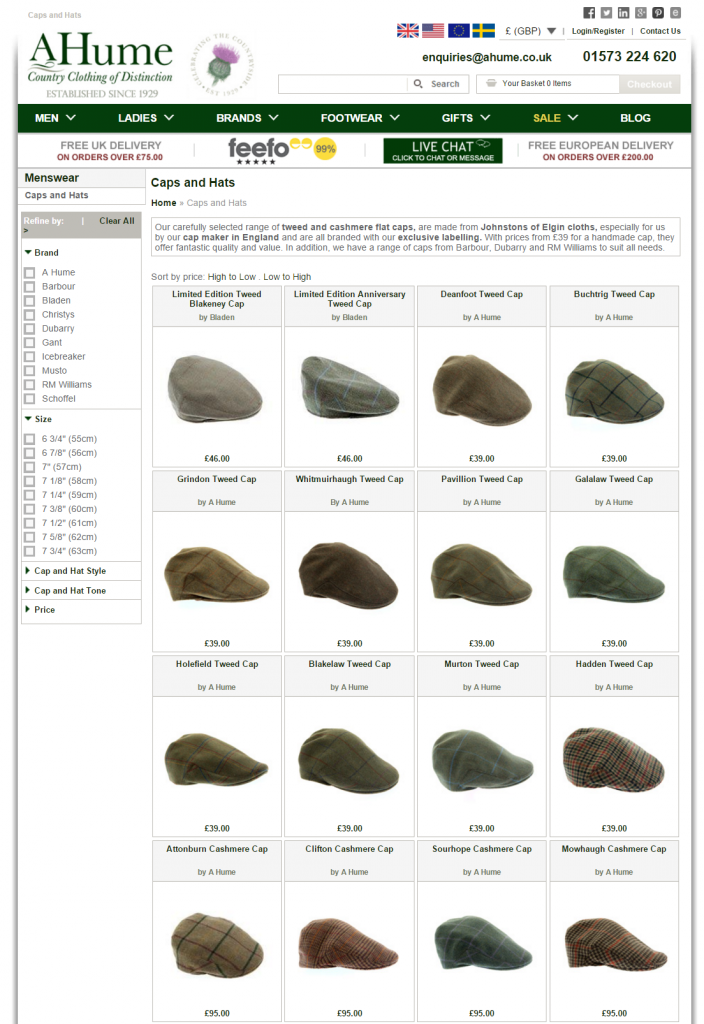
Test 2: Variazione della pagina categoria (luglio 2015)
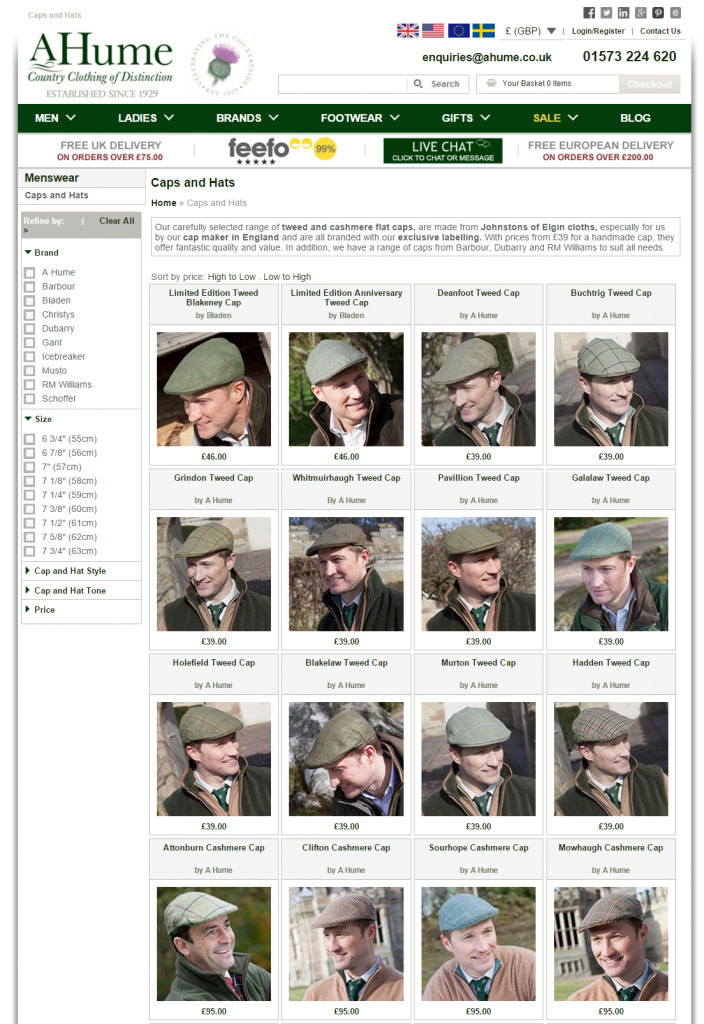
I berretti in tweed di A Hume’s erano presentati in una pagina specifica contenente le immagini prodotto, ma l’azienda voleva testare se l’inserimento di immagini che evocassero lo stile di vita tramite dei modelli con indosso gli articoli avrebbe migliorato o no i click-through rate (CTR).
Qui sotto si può vedere un raffronto tra la pagina originaria e quella aggiornata.
La pagina originaria

La pagina di test aggiornata

I risultati
Il CTR è cresciuto del 15.9%.
Test 3: Variazione della pagina prodotto (settembre 2015)
Le modifiche hanno riguardato il copy e le immagini.
- Per il copy, A Hume ha creato sia una descrizione prodotto breve che una lunga, ha reso tutto il copy più sintetico e ha usato titoli e liste per migliorare la user experience.
- Per le immagini, il brand ha utilizzato fotografie ricavate dai suoi video HD che mostravano gli stivali poggiati l’uno sull’altro, in modo da fornire una visione complessiva del prodotto migliore.
Di seguito, si può vedere il prima e il dopo.
La pagina originaria

La pagina di test aggiornata (solo testo)

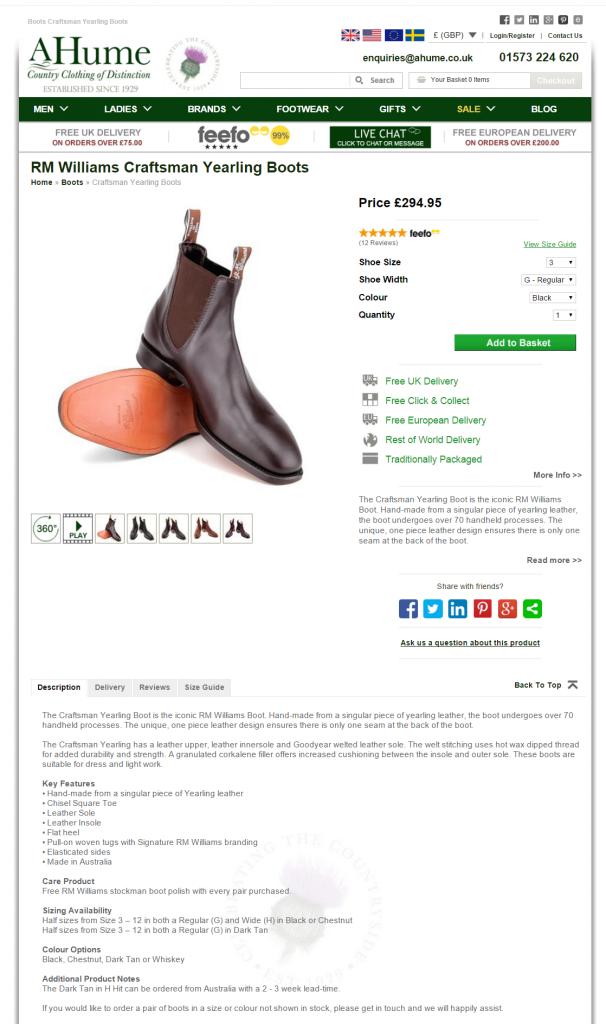
La pagina di test aggiornata (testo e immagini)

I risultati
La variazione del solo testo ha prodotto una crescita dei livelli di “aggiungi al carrello” pari all’8,21%.
Il secondo test, che comprendeva la modifica sia di testo che di immagini, ha avuto come risultato una crescita dei livelli di “aggiungi al carrello” pari al 14,51%.
Conclusioni
Come si è visto dalle immagini di partenza, gli spazi di miglioramento c’erano, ma nessuna delle pagine originarie era da buttar via. Ciò che si può riscontrare dai risultati presentati in questo case study, invece, è che anche il più piccolo cambiamento può produrre un notevole impatto sul modo in cui le persone si approcciano a un sito e vi si fanno “catturare”.
Ogni sito di eCommerce dovrebbe testare con metodo e costanza le sue pagine, per vedere se possono ottenere miglior rispondenza dai visitatori, persino su pagine che già danno dei buoni risultati.
Note
[1]
By Federica Trevisanello


















