Avete un eCommerce? Allora certamente saprete che il chiodo fisso di un’attività di questo tipo è l’incremento delle conversioni.
Ci sono molteplici variabili che influiscono sul Conversion Rate, ma uno dei fattori più rilevanti è ottenere traffico qualificato.
In questo articolo vedremo quali sono i principali aspetti da progettare e testare per migliorare il tasso di conversione.
1. Alta qualità delle immagini prodotto
Gli utenti vogliono vedere quello che stanno acquistando. È importante quindi inserire immagini di qualità che esaltino le caratteristiche del prodotto, meglio ancora se da differenti prospettive o ambientate. Devono essere accattivanti e coinvolgenti, tanto da invogliare l’utente a proseguire nell’acquisto.
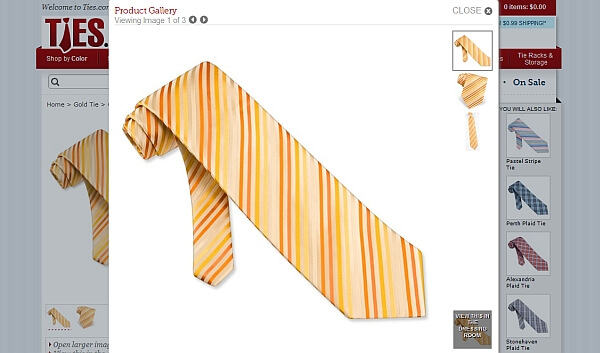
Nell’immagine che segue vediamo come Ties.com mostra il prodotto, mettendone in evidenza le peculiarità.

2. Realizzare schede prodotto uniche e di qualità
Le descrizioni e i dettagli prodotto sono fondamentali. Il ruolo del copy relativo alla scheda prodotto è quello di fornire agli utenti le informazioni necessarie a convincerli che si tratti del prodotto che soddisferà le loro esigenze.
Chiarezza e semplicità sono le caratteristiche che deve avere un contenuto di questo tipo. Non sono necessarie in questo contesto spunti promozionali. Ciò che deve essere presentato è il prodotto, nella sua totalità.
Ottimale sarebbe avere una descrizione breve e una completa, in modo che l’utente possa scegliere quanto approfondire la sua ricerca di informazioni.
La versione lunga deve contenere tutti i dettagli in modo da soddisfare tutte le possibili domande del consumatore che, una volta terminata la lettura, non avrà più dubbi rispetto alla scelta.
Vediamo come uno stesso prodotto è presentato da Home Depot e Amazon.
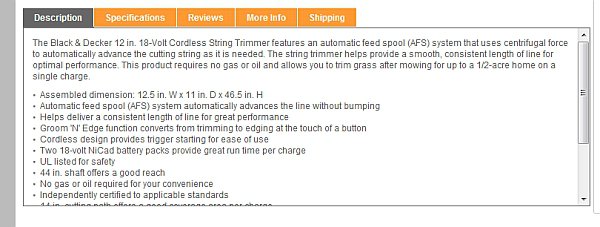
DI seguito la versione di Home Depot:

Questa descrizione è eccessivamente tecnica e tralascia le caratteristiche peculiari del prodotto.
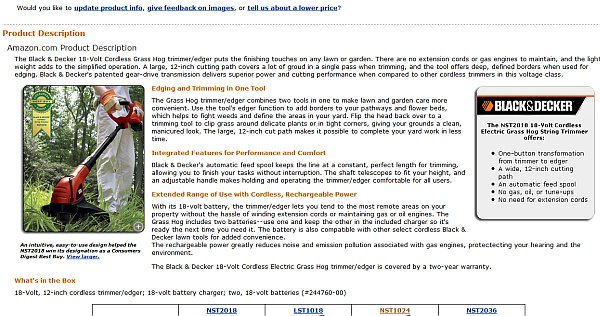
Amazon propone invece un testo “scritto per gli utenti”: semplice e di immediata comprensione. Anche a livello di forma i contenuti sono strutturati in modo più chiaro e suddivisi per tipologia (una tabella di confronto e un box con le informazioni tecniche).

In uno shop online non si devono riportare le “informazioni del produttore” ma è importante arricchirle di un tocco personale per possa aiutare il cliente nella scelta e convincerlo che sia la soluzione al suo problema.
3. Inserire un video del prodotto
Inserire un contenuto multimediale darà la possibilità all’utente di vedere il prodotto in azione scoprendo immediatamente funzionalità e peculiarità. Il video è un elemento che velocizza il processo decisionale di acquisto.
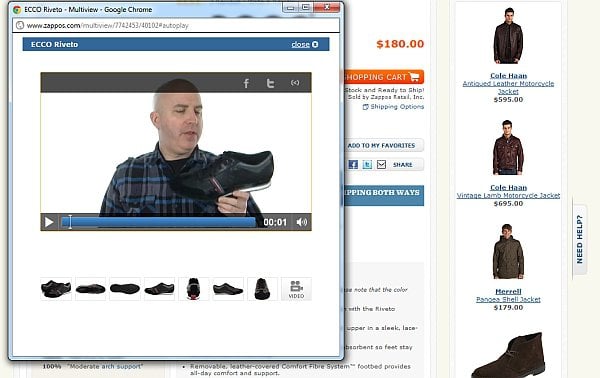
Zappos sceglie di promuovere i suoi prodotti solo attraverso video:
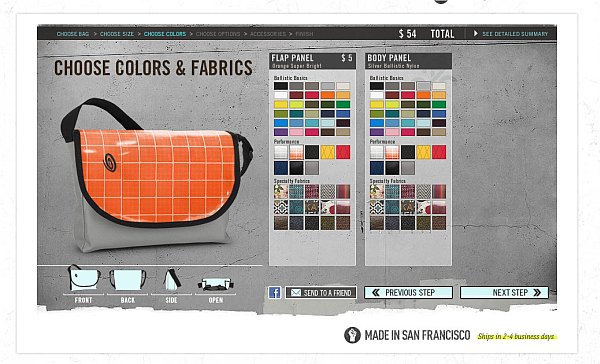
4. Prodotti personalizzati
Le persone amano avere la possibilità di personalizzare un prodotto o un oggetto. Prima di tutto perché è divertente e, secondo, crea una sensazione di proprietà e unicità. Dopo aver utilizzato il configuratore di prodotto, anche per pochi minuti, l’utente percepirà un oggetto come proprio, volendo quindi acquistarlo.
Nell’immagine che segue si vede come Timbuk2 dà la possibilità di personalizzare la propria borsa.

5. Evitare rincari alle spese di spedizione
Sapete quanti eCommerce offrono la spedizione gratuita? La metà di quelli ad oggi attivi. Alcune realtà la prevedono sempre, altri impostano delle condizioni. Ad esempio, Amazon e JCPenney hanno la free shipping per acquisti superiori rispettivamente a 25 o 50 euro. Con Zalando invece reso e spedizione sono sempre gratuiti.
Uno studio condotto dal Gruppo E-tailing ha rivelato che la free shipping è il primo dei criteri che gli utenti valutano per effettuare un acquisto (73% del campione). In un altro studio è emerso che il 93% degli intervistati ha evidenziato che la possibilità di avere la spedizione gratuita li incoraggerebbe ad acquistare più prodotti.
Gli eccessivi costi di spedizione sono stati definiti come una delle principali cause dell’insoddisfazione dei consumatori rispetto ad un’esperienza di shopping online.
Infatti, gli ordini con free shipping sono in media superiori del 30% rispetto a quelli che prevedono anche sono 2 euro per il trasporto.
Se non si ha la possibilità di proporre la spedizione gratuita, è consigliato impostare un unico pricing per ogni ordine, e non applicare le spese ad ogni articolo.
Niente danneggia le conversioni come una spesa che compare “a sorpresa”. Infatti, secondo uno studio condotto da ComScore il 47% degli utenti che ha trovato delle spese impreviste durante il Check-out ha abbandonato l’acquisto.
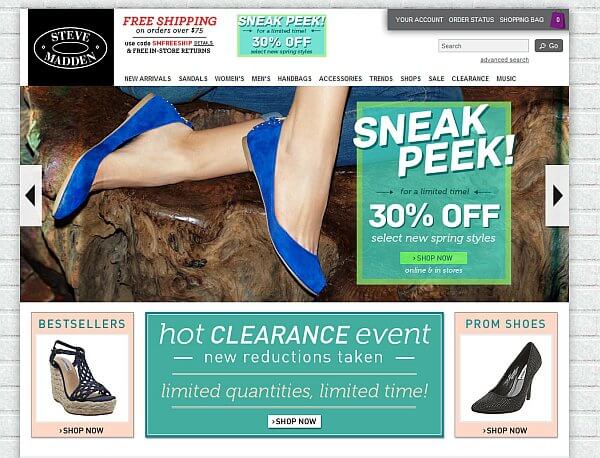
6. Prevedere una sezione dedicata alle promozioni
Un ulteriore studio condotto dall’E-tailing Group ha rilevato che il 47% degli shopper online preferisce acquistare prodotti scontati. Inoltre, il 62% del campione predilige eCommerce che prevedono un’area dedicata alle promozioni.
Realtà come Groupon hanno abituato gli utenti a fare acquisti a buon mercato. Chiaramente questo aspetto deve essere opportunamente declinato allo specifico business.
Nell’esempio che segue si noti come Steve Madden proponga diverse CTA relative ai prodotti in offerta.

7. Ridurre il tasso di abbandono del carrello
Sono diffusi gli abbandoni a livello di Shopping cart. Nel 2011 il tasso di abbandono del carrello ha raggiunto il massimo storico con una percentuale pari al 72%. Gli anni successivi non sono però stati migliori.
Uno studio di Forrester ha rilevato che l’89% del campione ha abbandonato, almeno una volta, il carrello. I ricercatori attribuiscono questa percentuale al livello di esperienza dell’utente, sempre più sofisticato. I consumatori sono sempre più consapevoli e aperti al confronto tra diverse realtà di shop online, anche mentre si avviano verso la cassa.
Un’altra possibilità evidenziata dagli studiosi è che gli utenti rimangano sorpresi dagli imprevisti costi di spedizione e scelgano quindi di abbandonare l’acquisto.
Elenchiamo di seguito i principali motivi che provocano gli abbandoni degli Shopping Cart.
- Prezzo elevato: se il prodotto selezionato è uguale o simile a quello che offrono i competitor, le persone scelgono la proposta più conveniente. Il costo maggiore deve essere giustificato da un concreto valore aggiunto.
- Spese di spedizione aggiuntive: valutare la possibilità di ridurle o prevedere delle condizioni per offrire free-shipping.
- Customer Service: far fronte ai dubbi e alle richieste dei clienti in caso di problemi legati all’acquisto. Non prevedere un’adeguata assistenza può diminuire il tasso delle conversioni in quanto si offre un servizio insoddisfacente. Una soluzione possibile è implementare una live chat per dialogare in real time con gli utenti.
- Form troppo lunghi e complessi: richiedere solo le informazioni strettamente necessarie ed evitare di chiedere gli stessi dati più volte durante il processo di check-out.
- Caricamento lento del sito: cercare in tutti i modi di velocizzarlo. Se il tempo per la fruizione delle informazioni è eccessivamente lungo, gli utenti tenderanno ad abbandonarlo.
8. Mantenere attivi gli articoli nel carrello della spesa
Un comportamento comune dei consumatori è aggiungere i prodotti al carrello e concludere gli acquisti successivamente. Se al loro ritorno scoprono che quanto selezionato è stato rimosso, non inizieranno da zero gli acquisti ma abbandoneranno lo shop.
La soluzione? Mantenere in memoria gli articoli inseriti a carrello.
Alcune alternative sono dare all’utente la possibilità di “salvare” la selezione effettuata o inviarle per e-mail (successivamente recuperabili con un link).
9. Garantire assistenza clienti
Può sembrare un aspetto secondario ma è importante rendere disponibili e ben visibili, le informazioni di contatto.
Vi proponiamo come esempio il sito di Icon che mostra una persona reale accanto al numero di telefono. Questa scelta aumenta la fiducia e la credibilità verso il brand.
![]()
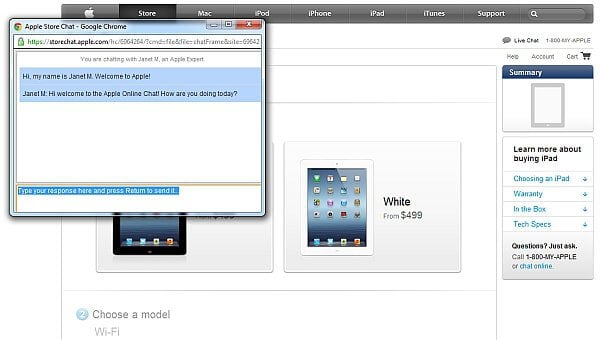
Altra opzione molto utile è l’implementazione di una live chat per rispondere agli utenti in tempo reale. Il 77% dei retail online che utilizzano questo strumento con risultati ottimali.
Vediamo come Apple sfrutta questo strumento:

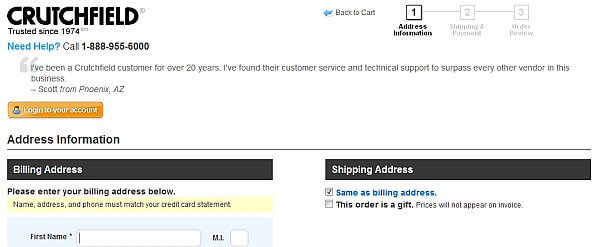
10. Inserire Progress indicator
È importante che gli utenti seguano un chiaro percorso di navigazione, in modo che possano orientarsi al meglio nel sito e sapere quanto manca alla conclusione dell’acquisto.
Questo è il motivo per cui è fondamentale inserire chiari progress indicator.
Nell’immagine che segue si vede come Crutchfield inserisca questi indicatori in alto a destra. Sono però di dimensioni ridotte e potrebbero esser ignorati da molti visitatori.

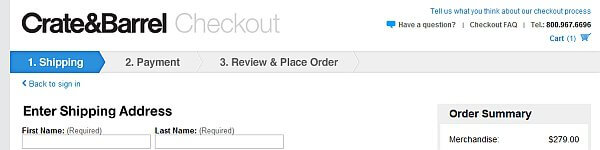
Crate & Barrel propone invece una soluzione più chiara e lineare che indica esattamente a che punto del processo si trova l’utente.

11. Offrire molteplici soluzioni di pagamento
Offrire più modalità di pagamento è importante per 2 motivi:
- Date le sempre maggiori problematiche legate alle carte di credito quali furti, clonazioni, etc. molti utenti prediligono altri sistemi di pagamento, soprattutto se acquistano su un sito per la prima volta.
- Un sondaggio condotto su un campione di 2000 utenti online (adulti) ha rivelato che il 50% di chi fa acquisti online regolarmente se non trova il metodo di pagamento preferito abbandona lo shopping.
L’aggiunta di opzioni a pagamento come PayPal o Amazon Payment crea maggiori soddisfazioni negli utenti che diventano più propensi ad effettuare un acquisto.
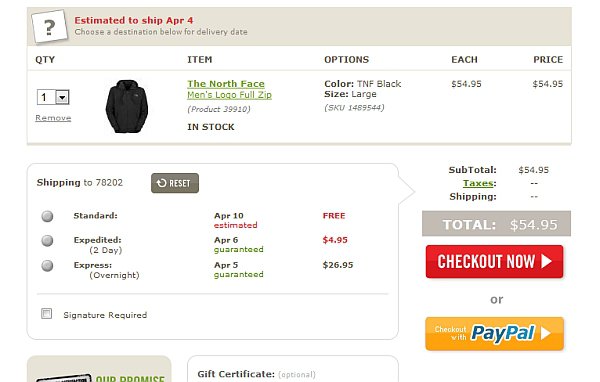
Ad esempio Altrec offre 2 opzioni:

12. Comunicare la Unique Selling Proposition
Differenti elementi possono differenziare un’azienda dai competitor, ma il fattore di differenziazione più importate è la Unique Selling Proposition (USP)
La USP non deve essere applicata solo ai prodotti e/o servizi, si riferisce infatti all’azienda, nella sua totalità: obiettivi, vision e mission aziendali.
È fondamentale focalizzarsi su un unico e chiaro obiettivo di business: l’idea di poter offrire tutto a tutti è molto allettante, ma il problema si annida nell’essere il massimo su tutti i fronti.
È importante quindi che l’UPS delinei:
- In che modo un prodotto o un servizio migliora una situazione o risolve un problema.
- Quali vantaggi specifici devono aspettarsi i clienti.
- Perché i clienti dovrebbero preferire un’azienda ai competitor.
I principali elementi che compongono l’USP sono:
- Headline: descrive il vantaggio che si offre in sintesi.
- Subheadline: è la spiegazione dettagliata di cosa si offre, a chi e perché.
- Bullet point (opzionale): è una lista di 3 punti (preferibilmente) che elencano i benefit o le caratteristiche di un servizio o prodotto.
- Elemento visuale (un video o un’immagine): supportano e valorizzano il messaggio.
Per rendere ancora più chiaro cos’è la U.S.P ecco alcuni esempi:
- Labello: Labbra da baciare
- Riomare: Così tenero che si taglia con un grissino
- Lavazza: Più lo mandi giù e più ti tira su
Vediamo invece in questo video come M&M, alla ricerca di una distinzione rispetto agli altri cioccolatini e caramelle colorate, abbia trovato la risposta nello slogan “ si scioglie in bocca e non nella tua mano”.
La Unique Selling Proposition non solo separa correttamente M&M dai concorrenti , ma è anche memorabile e di lunga durata.
13. Porre attenzione sugli aspetti legati alla ricerca
La ricerca è fondamentale per l’eCommerce. Gli utenti devono poter trovare i prodotti che cercano rapidamente e senza difficoltà.
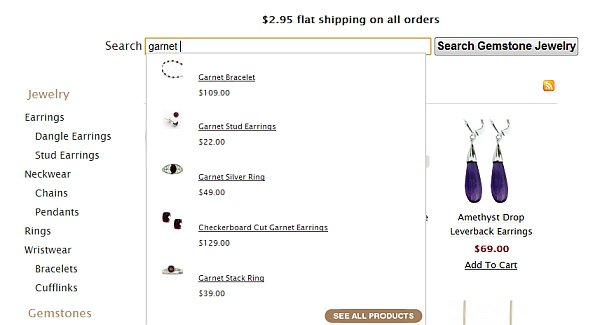
Una possibilità è implementare un suggerimento automatico di ricerca, che mostra i prodotti durante la digitazione.
Un esempio è il sito di Wildgem.

14. Maggiore è la scelta di prodotti migliori devono essere i filtri di ricerca
Un’ampia scelta di prodotti rende più difficile il processo decisionale. Il modo migliore per combattere il fenomeno noto come “paradosso della scelta” è l’utilizzo di filtri.
Il ruolo del filtro è ovviamente quello di rendere più veloce la ricerca prodotto. È importante però che siano categorizzati e strutturati al meglio
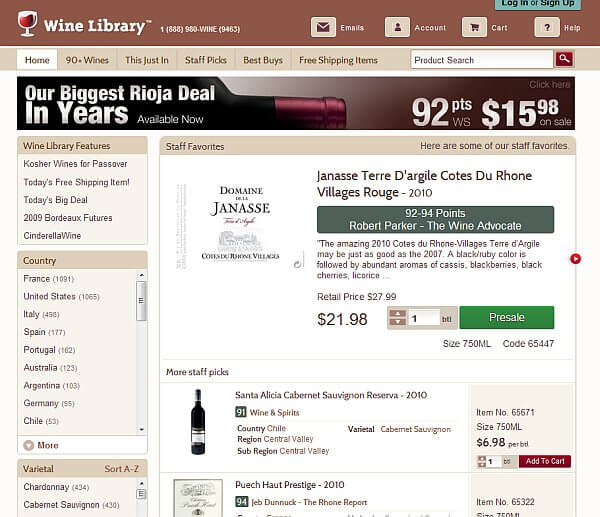
Il sito di Winelibrary ad esempio non li utilizza in modo ottimale:

I filtri disponibili non rientrano in un’unica schermata ed è possibile consultarli sono in ordine di popolarità. Queste limitazioni precludono la navigazione dell’utente.
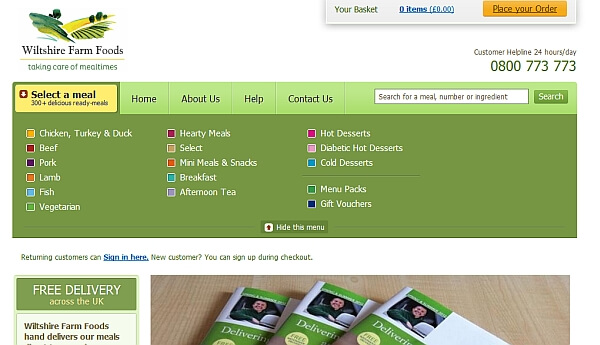
Wiltshire Farm Foods presenta invece tutti i filtri disponibili in Home Page. In questo modo l’utente ha chiaro come muoversi all’interno del sito.

15. Realizzare form brevi e di semplice compilazione
Un form complesso e disorganizzato può confondere e frustrare gli utenti. Per evitare abbandoni è importante realizzare moduli di semplice e immediata compilazione.
Fondamentale è chiedere solo le informazioni strettamente necessarie, per evitare inutili passaggi per concludere l’acquisto.
Presentiamo di seguito alcune tecniche utilizzabili per migliorare i form:
1. Sfruttare il riempimento automatico di Google
La maggior parte dei consumatori utilizza Chrome o device Android. Avendo le informazioni personali già memorizzate da Google, inserendo nei form la possibilità di riempimento automatico, si renderà immediato il processo di compilazione.
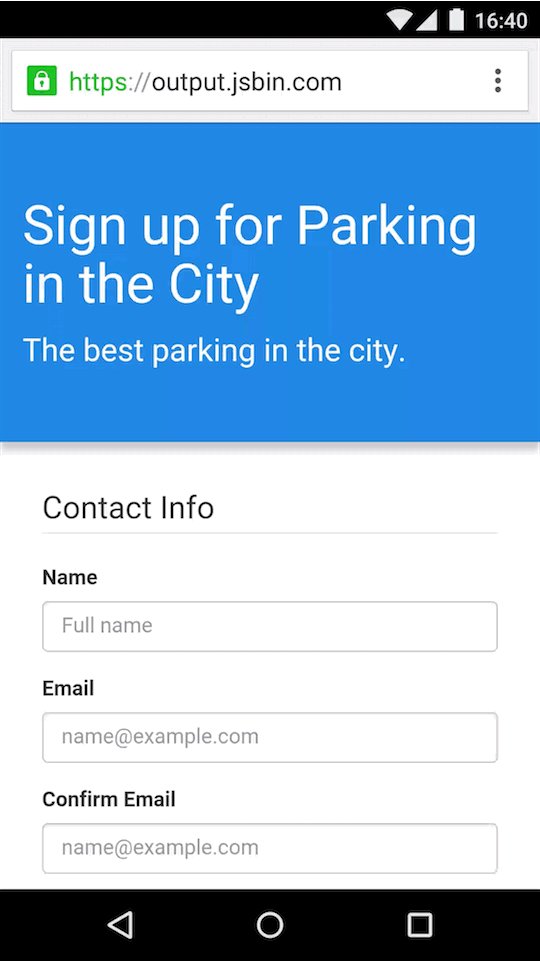
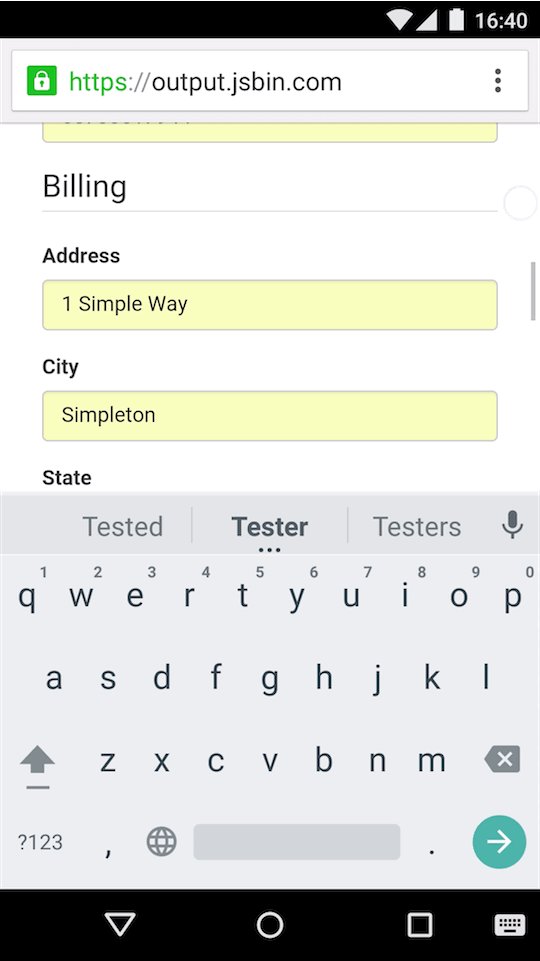
Si riporta di seguito una GIF che mostra il funzionamento del completamento automatico.

2. Prediligere un approccio mobile-first
Un recente studio di Criteo rivela che più di un terzo delle transazioni di eCommerce a livello globale avviene oggi tramite dispositivi mobili. Un dato significativo che si affianca al crescente utilizzo degli smartphone, che stanno diventando i dispositivi mobile prevalenti, andando a sostituire l’utilizzo dei tablet e condizionando così le scelte degli inserzionisti, il cui successo dipenderà sempre di più dalla loro capacità di offrire siti mobile efficaci e ottimizzati.
In quest’ottica la progettazione di un form adatto a schermi di ridotte dimensione diventa una priorità assoluta.
Di seguito alcuni suggerimenti per rendere maggiormente performanti le interfacce da mobile.
- Disegnare bottoni tappable e di dimensioni maggiori, per facilitarne la selezione.
- Sviluppare verticalmente i campi del form per rendere più semplice la navigazione.
- Rimuovere menù e multi-step check-out.
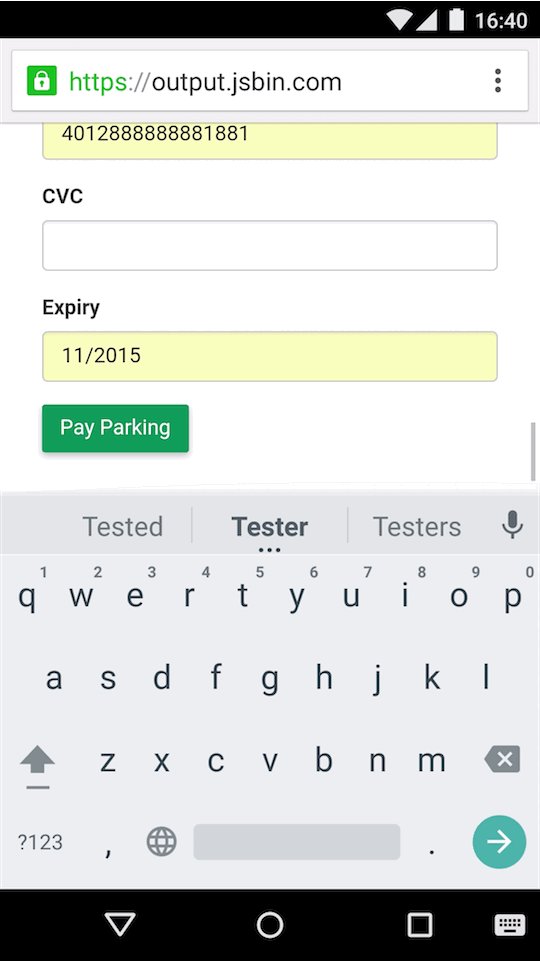
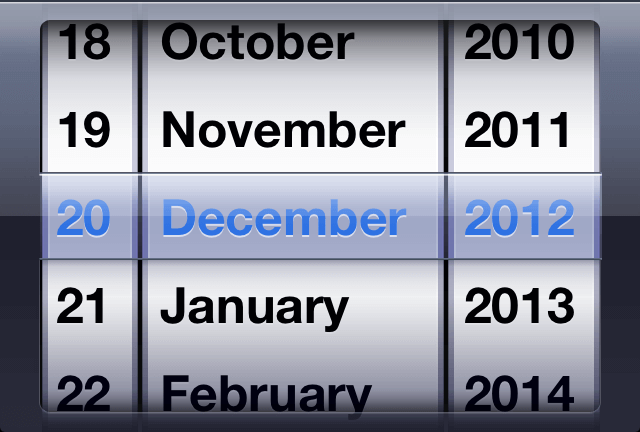
- Semplificare la selezione della data utilizzando la phone native date selection UI.

- Limitare il numero di immagini per rendere più veloce il caricamento su dispositivi mobile.
- Prediligere elementi quali selettori e pulsanti rispetto a drop-down menu per la selezione di prodotti o quantità.
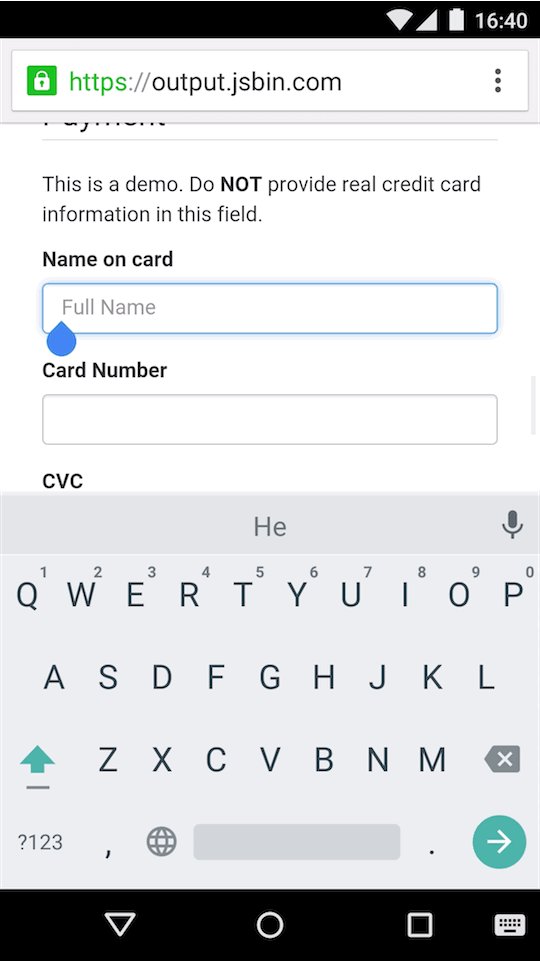
3. Chiedere solo alla fine le informazioni di pagamento
Richiedere troppo presto i dati per effettuare il pagamento (ex. numero carta di credito) può causare apprensione e fastidio nei clienti.
La soluzione è di inserire i dettagli di pagamento nell’ultimo campo disponibile del form.
16. Utilizzare email di Shopping Cart Recovery
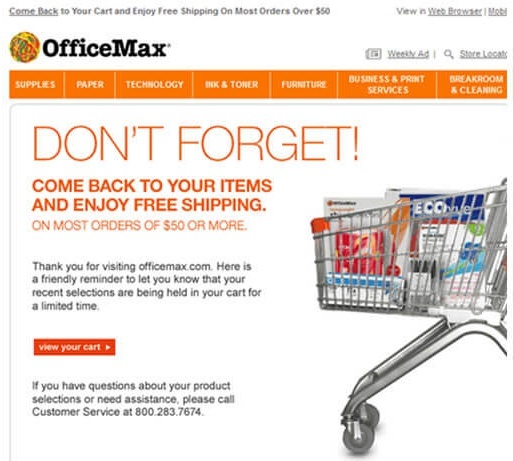
Le email di Shopping cart recovery vengono solitamente inviate dopo che il visitatore ha aggiungo articoli al suo carrello ma ha abbandonato lo shopping senza completare il processo. Di seguito riportiamo un esempio di email.

Come si vede dall’immagine, si tratta di un semplice promemoria per il consumatore. In questo caso, per incentivare a riprendere lo shopping si offre la possibilità di usufruire della spedizione gratuita per ordini superiori a 50$.
Questo tipo di email sono molto efficaci. I dati mostrano che il 46,1% di questi messaggi sono aperti (il tasso medio di apertura per i messaggi di posta elettronica varia da 10 a 25% in base al settore) 4- statistiche complete -) e un terzo dei click porta a una conversione.
“È importante battere il ferro finchè è caldo“. Per portare a risultati è importante che queste email siano inviate 1 o 3 ore dopo l’abbandono del carrello, ovvero quando sia il brand che il prodotto sono ancora presenti nella mente degli utenti.
In linea generale una buona email di Shopping cart recovery dovrebbe prevedere:
- Ricordare al cliente quali articoli ha inserito nel carrello.
- Essere inviata entro 1-3 ore dell’abbandono.
- Includere un incentivo per completare l’acquisto, come le spese di spedizioni gratuite, un codice promozionale o uno sconto.
17. Saltare il sign-up obbligatorio
Oggi i consumatori sono molto attenti agli aspetti legati alla privacy e soprattutto a condividere i loro dati sensibili nei portali eCommerce. Molti visitatori possono essere interessati alla proposta di prodotti, ma pochi sono propensi a creare un account per effettuare gli acquisti.
Nonostante questo sono sempre di più i rivenditori online che richiedono l’iscrizione prima di poter comprare sulla piattaforma.
Questa scelta ha un impatto negativo sul tasso di conversione in quanto, spesso, gli utenti preferiscono rinunciare all’acquisto piuttosto che registrarsi e ricevere newsletter promozionali del brand.
Chiaramente il sign-up degli utenti è importante per ogni realtà digitale. Ecco due possibilità per integrare questo elemento senza impattare sul processo di check-out.
- Prevedere un account ospite al primo acquisto degli utenti assegnando una password generica da modificare in seguito. L’utente riceverà la conferma dell’ordine sulla propria casella email.
- Inserire a livello di thank you page (quindi dopo che è stato effettuato l’acquisto) la richiesta di registrazione. A questo step gli utenti avranno già inserito tutti i dati sensibili necessari e, per completare l’iscrizione, dovranno solo scegliere una password.
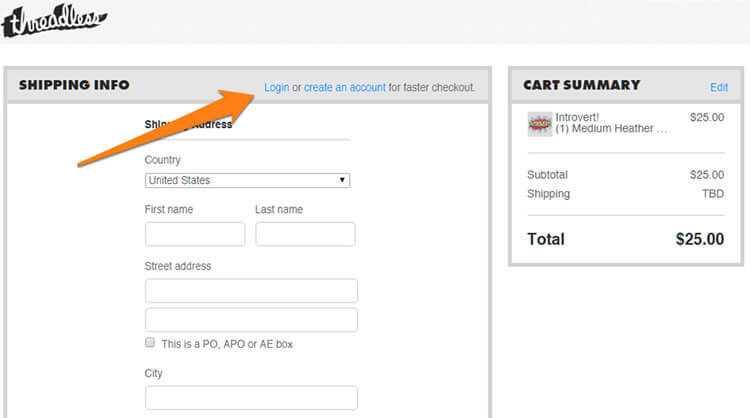
Vediamo di seguito alcuni esempi pratici. Threadless inserisce la richiesta di iscrizione nella pagina di check-out con la promessa di acquisti più veloci. Anche senza registrazione gli utenti possono comunque concludere la transazione.

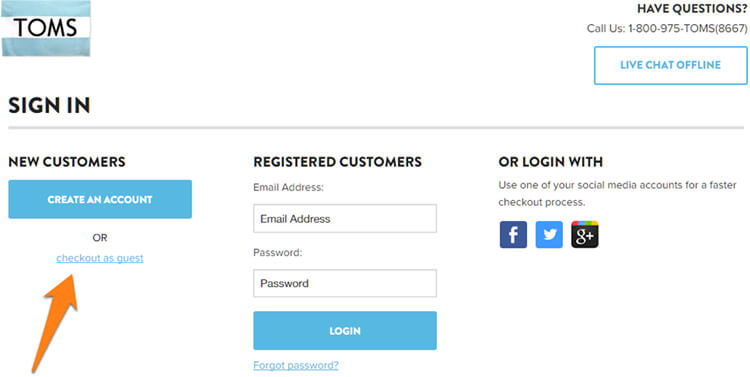
Retailer Toms, prevede invece molteplici possibilità di login. Gli utenti possono infatti accedere utilizzando, oltre alla mail, anche i profili Social o scegliere un guest account.
Con questo approccio la piattaforma registra i dati necessari direttamente dai social network, evitando di richiederle direttamente all’utente.

18. Recensioni dei clienti
Lo shopping online è una questione di fiducia, e le persone tendono a fidarsi del parere degli altri. Le recensioni dei clienti sono l’equivalente online del word-of-mouth. È quindi opportuno prevedere un’area dove i clienti possono lasciare i propri commenti rispetto a specifici acquisti. Questa sezione svolgerà un ruolo importante nel processo decisionale di possibili acquirenti.
19. Non sottovalutare la fase di test
Quando si realizza una call to action è fondamentale non sottovalutare l’importanza della fase di test.
Questo principio vale chiaramente per tutti gli elementi del sito che delineano il proprio business. Ogni aspetto deve essere ottimizzato per ottenere la migliore usabilità e incrementare le conversioni.
Se, ad esempio, è necessario verificare quale tra due possibili landing page funziona meglio, una delle possibili soluzioni è utilizzare il test A/B. In sintesi, questo test mostra al 50% degli utenti la prima landing e al restante 50% la seconda opzione. Il risultato suggerirà la proposta ottimale. La fase di testing è ottimale per ridurre le criticità e migliorare le performance, in modo da ridurre gli attriti che bloccando gli utenti lungo il funnel di conversione.
Conclusioni
Non esiste un preciso modello replicabile per ogni eCommerce e una specifica strategia di Conversion Marketing diventa quindi la guida per definire la giusta direzione per ottenere tassi di conversione performanti.